What is Mobile-First Indexing?
Mobile-first indexing (MFI) is the initiative set up by Google that allows the mobile version of your website to be the most important one. Traditionally, Google has taken a desktop-first indexing approach, which meant that their crawlers determine your rankings based on the information gathered from the desktop version of a site. Moving forward, Google has stated that they intend to base all rankings, both mobile and desktop, on the information it gathers from the mobile crawl (using its smartphone-like user agent). Where a desktop site is the sole version, Google will choose to index this version, though now using the Googlebot Smartphone agent.
Danny Sullivan of Google said it perfectly back in 2018, using the analogy of a library for mobile-first indexing:
https://twitter.com/dannysullivan/status/974392291329585152
In this document, our goal is to tell you everything you need to know about mobile-first indexing. If you have questions that we have not answered in this resource, let us know in the comments section.
What You Need to Know about Mobile-First Indexing
- Mobile-first is happening whether you like it or not:
Once Google noticed that most users are primarily using smartphones, the transition to mobile-first seemed logical. In 2015, Google noticed that more searches were taking place on mobile devices than on computers in 10 countries including the US and Japan. By early 2019 they anticipated that adults in the UK would spend an average of 2h 26m per day on their mobile devices that year, signalling that mobile users make up the greatest portion of online users at that point in time. With that percentage on the steady incline, it’s no surprise that Google is taking more initiative to better serve these users. With the long-term goal being that all sites become mobile-first, Google has no intention of providing an opt-in or opt-out for this kind of indexing. - One index only:
Google’s goal is not to have a desktop index as well as a mobile index, but rather, one index only. Though there has been much confusion in the past, Google has stated that they are not indexing your mobile site and your desktop site separately. Rather, they are solely using mobile indexing as the go-to one. In recent months, Google employees have occasionally said that they perhaps should've called it mobile-only indexing as this could clear up confusion among site owners. - Non-identical content between mobile and desktop:
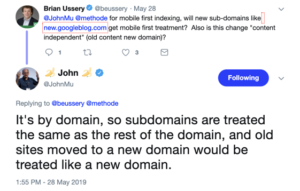
If you have content that is on your desktop site, but NOT on your mobile site, then you will not rank for it, even on desktop searches. (Gary Illyes at SMX conference – June 2017) - All-new, previously unknown websites to Google Search will be indexed via mobile-first by default as of July 1, 2019 (you can read about that on Google’s Webmaster Central Blog or see the tweet from @Googlewmc). However, when it comes to subdomains, John Mueller has noted that subdomains are treated the same as the rest of the domain:
- The timeline:
Google originally planned to have 100% of indexed sites moved to mobile-first indexing as of September 2020 However, due to the COVID-19 pandemic, they announced this date would be pushed to the end of March 2021. When mid-March 2021 rolled around, Google's John Mueller commented that this is not a hard date. Instead, he said that Google intends to smooth out any potential issues beforehand and the final waves of sites that are moving could take a bit longer than expected. As of mid-April 2021, John Mueller mentioned that he anticipates the final push will be done in April or May of 2021 but it's evident that this has taken longer than expected. By late 2021 (November 26th to be exact), Google announced that they're getting rid of any hard deadline: "...After analyzing the sites that are not yet indexed mobile-first, we've determined that some of these sites are still not ready to be shifted over due to various, unexpected challenges that they're facing. Because of these difficulties, we've decided to leave the timeline open for the last steps of mobile-first indexing."
Will Google notify me when we have been moved to mobile-first indexing?
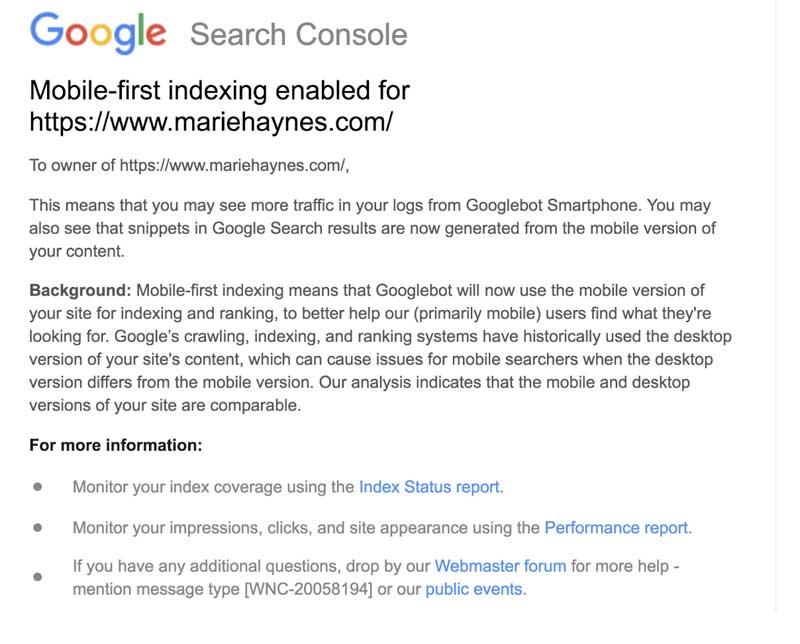
Yes. Google will notify you when you have been moved to mobile-first indexing. They will alert you from Google Search Console via email.
Here is the message on behalf of Google:

If you’re unsure, you can check this yourself using a variety of alternative methods.
How to verify that your site has been moved to mobile-first indexing
There are several options to find this. We’ve listed these from simple to most complex, but do bear in mind that the dates given by Google may not be precise or consistent across all sources (more on that below). For the vast majority of you, the first three options are the best to consider:
- Email – As seen above, Google will initially alert you with an email saying that your property has been transitioned to mobile-first. Emails can often be missed though, so thankfully there are a number of other alternatives that are easy to access. If you have gotten the email, it is likely that the transition to mobile-first indexing happened days or even up to two weeks prior.
- Settings within Google Search Console – Open up Google Search Console and navigate to the setting tab on the left-hand side. From here your primary crawling agent and date are indicated. Here’s a preview courtesy of Google:
- Google Search Console’s Index Coverage report will feature a badge/chart annotation – In the left-hand column of Search Console open up the Coverage tab. You may notice a badge that’s visible on the lower right-hand corner of the chart and includes the date you switched over. In the upper right-hand corner of the chart, you’ll also see your primary crawler setting identified as well. Here’s a great example again courtesy of Google.
You’ll find two new indicators in several reports:
1- Primary crawler used for specific reports 🎊
2- Chart annotation showing when your site was switched to mobile-first indexing 🎊Learn more about mobile-first indexing https://t.co/yo4mGRgVhP pic.twitter.com/R2tZW9pPyr
— Google Search Central (@googlesearchc) June 26, 2019
4. Log files – Basically you can analyze your server log in order to determine the precise date that the majority of your crawling was done by a smartphone agent. This process is certainly the most complex and time-consuming and isn’t recommended for most people reading this. However, this can also be the most accurate as many SEOs can attest to — to view the process of analyzing your log files, Marie outlines this step-by-step later in this article.
MFI tips and facts
- If there is a difference between your desktop and mobile version, Google will only index what is on your mobile version.
Make sure that your most important content is on your mobile version. If not, forget about your rankings, Google has stated that once moved to MFI, they'll continue to crawl (but on a much lesser scale) your desktop site but all indexing will come from the mobile version unless, of course, it is the only version available. - The level of mobile traffic has nothing to do with when sites are moved over to mobile-first indexing.
As said by Google’s John Mueller, sites that are ready to be moved over are moved—plain and simple. As mentioned in August of 2019, John also said that at this time, Google has been algorithmically testing to see when sites are ready and switching them over once that's the case. They compare the mobile and desktop versions of the site to ensure that the content is the same and that things like images and structured data can still be found. - The information behind tabs and things like accordions will no longer be downgraded (sort of).
Google noted in early 2018 at BrightonSEO (and again in June 2022) that, unlike its desktop counterpart, mobile content that is hidden will now see improved recognition. With that being said, we suggest that you don’t hide important content for the sake of having a sleek design. DEJAN Marketing conducted a study in September 2018 comparing revealed content to tab/accordion design with surprising results (in other words, this content behind tabs was still being downgraded). As such, if it’s important to users, make sure it’s clearly visible. To add to this, in a May 2019 Help Hangout, John Mueller noted that content hidden behind tabs on mobile-first sites can be used for indexing and ranking, but it will not be shown in the snippets in the search results. John says this is because Google will only show things in the snippets that they are promising the user they can find [easily] on that particular page. Interestingly enough, there are a couple of SEOs who have seen this type of content appear in the featured snippets (as seen on SER). As of late 2019, there doesn't appear to be an overwhelming sense of hidden content behind tabs being shown the same kind of benefits as non-hidden content. Flash forward to Pubcon Las Vegas in October of 2019, Gary Illyes said at his keynote, "If you hide content with css before we were not using that ... now that has changed. If you hide content behind tabs you shouldn’t be afraid to not rank for that content." Well, a week later Brodie Clark demonstrated that Google can in fact pull hidden content into a featured snippet although Google seems to not be able to highlight the hidden content with targetText. This appears to be a topic that is evolving, but in the meantime, our suggestion is to make important content easy to find! If you'd like to learn more about this, Merj ran some experiments on this topic in 2018 and again in 2021 which may be of interest to you.
- If your site is mobile responsive, you’re (probably) fine.
Google stated that correctly implemented dynamic serving and responsive sites have done everything needed to prep for the transition. However, we have seen some individual cases where a site was technically responsive, but the mobile version of the site had different coding for navigation links than desktop links. If your mobile version of your site is missing internal links, you could still have some problems. - Page speed on mobile is going to be incredibly important.
At SMX Advanced, Gary Illyes commented that when we move to a mobile-first index, fast page speed will be key. Our current thinking at MHC is that there is no boost for fast sites at this point, but rather, if your site is really slow, there could be a demotion. Indirectly though, faster page speeds could indeed satisfy users and make your site more favourable. Anything that helps create a better experience is obviously good for your bottom line. - If your site doesn’t render properly, it can fall out of Google’s index.
That’s right, paying attention to how your site is displayed is crucial. We mentioned this previously after Gary Illyes mentioned it at Pubcon 2018.
Mobile-first Indexing Myths
- Myth 1: Mobile-first indexing will directly impact rankings.
- Rather, Google’s priority is to ensure that the transition is as seamless as possible and that your rankings are not negatively impacted.
- Myth 2: Mobile-first indexing is the same thing as mobile-friendliness
- Not to be confused, Google confirms these two items are completely independent of one another. Mobile-friendliness is very important as it is still used as a ranking factor, but it is an entirely different thing than mobile-first indexing. Many sites that are not mobile-friendly have been moved to mobile-first indexing.
- As John Mueller from Google recently noted in his Mobile-First Indexing #AskGoogleWebmasters video, "Even sites that don't have a mobile site version at all can be indexed fine with a mobile Googlebot. Our goal is to use mobile-first indexing for all websites in our search results." (Though this is a process that Google hopes to take their time with in order to satisfy users with content they're looking for, and also to give site owners the opportunity to adapt and make changes to their site should they need to).
- If you have been moved to MFI, don’t assume that this means you are mobile-friendly. Not sure if you’re mobile-friendly? You can use Google’s Mobile-Friendly Tester.
- Myth 3: Keeping your site of poor quality is a smart strategy to help you avoid the transition.
- In fact, in a world of rapid progression and high competition, it doesn’t make any sense to prohibit your growth—this is something Google agrees with.
How does this impact me? What’s next for mobile-first indexing?
Following a series of announcements (March 2020 & July 2020) Google told us that they plan to move all websites to mobile-first indexing as of late March 2021, but more recently, they mentioned that it could take a little longer than expected. The latest is that there is no deadline but Google will continue to look to combat challenges and mitigate risk for future transitions. Generally speaking, sites have been converted to mobile-first indexing based on “readiness” — more on that below. As Google is periodically moving sites over, every now and again there seems to be a wave of sites that have been converted.
Two important dates initially were July 1, 2019 (all new domains were to be set to mobile-first by default) and the end of March 2021 (the former updated 'deadline' which proved to be no longer valid). As we've seen and Google has since confirmed, Google has decided to roll past any deadline they gave publicly and is now operating under loose, open-ended timeframes. In saying that, they are continuing to take proactive steps for all remaining sites.
When asked specifically for the criteria for transitioning websites based on “readiness”, John Mueller of Google replied saying, “We don't have a fixed threshold that's easily comparable. So we do take into account a number of things like the content on the page, the structured data that you have on the pages, the images, the videos, and internal linking. All of these things kind of add up for us and we try to look at it on a per site basis so we can say the site is pretty much ready.” While he pointed out that no site is perfect, he stated that some parts of a website are often better for mobile and some parts are a little worse for mobile. Overall, Google’s intention is to not cause problems. He concluded by saying, “We essentially need to be sure that the mobile version, when we index it with mobile-first indexing, is equivalent to the desktop version so that more or less we can shift these over without any problems.”
Here are some items to consider for those of you preparing for the transition to mobile-first:
In June of 2020 John Mueller commented in a webmaster help hangout that there are typically two reasons why a site has not been moved to mobile-first indexing:
- The site is old and neglected
- The site is really large and has a complicated setup
In a subsequent help hangout, John also mentioned that items hindering your transition could be the following:
- Content that is not identical on the mobile and desktop versions of your site (here’s a handy tool from Internet Marketing Ninjas that’ll allow you to check for discrepancies)
- Headings that aren’t identical on, visible on, or set as headings on mobile
- More thumbnails available on desktop than on mobile
- Differences in prominent on-page media (the example being a video on a desktop landing page is no longer prominent on a mobile view)
In their July 2019 post, Google revealed that testing and evaluations have surfaced additional issues site owners should watch out for:
- Use the same robots meta tag on your mobile version as your desktop
- Consider using lazy loading best practices
- Be careful you are not blocking the mobile version of resources on your site
- Make sure your primary content is the same on mobile vs desktop (they’ve said this repeatedly!).
Note: Google says overall content doesn’t need to be the same, but the content you care about should be on mobile. - Make sure images and videos follow applicable best practices
- Ensure images are not too small, are of high enough quality, have appropriate alt text, and use the same image URL between mobile and desktop
- Ensure video schema types are identical and provide the same information
- Ensure video and image placement is easy to find and does not negatively affect user experience
- Ensure schema is the same on both mobile and desktop
Flash forward to January of 2021, John mentioned a new reason why a site may not have transitioned: "So in general, our systems automatically switch to mobile-first indexing when we find that a website is ready for that. And if a website currently is still with the desktop crawler, then there would be two reasons for that. On the one hand, it could be a part of an experimental control group, which we always keep for these bigger changes. Usually, that's a fairly small group though. And the other part could be that our systems still think that something on your website is not quite ready for mobile-first indexing." Generally speaking, most websites will be held back due to not being 'ready' -- in which case the above discrepancies are worthwhile to review. However, the comment about an experimental group could explain things for a very small number of sites that have gone through the checks flawlessly and did not surface any issues.
MFI FAQs
When did mobile-first indexing begin?
In November of 2016 Google first announced the idea of mobile-first indexing. Move forward nearly a year and John Mueller said that testing for mobile-first indexing had just gone live. Intending to release it in batches, many of the first sites were desktop-only sites which made perfect sense. It meant that sites having only one version would be the easiest to carry over as there were no discrepancies between mobile and desktop.
What percentage of websites are already on mobile-first indexing?
December of 2018, Google revealed in a blog post that over 50% of the pages shown in search globally are on mobile-first indexing. By 2020, Google noted on the Webmaster Central Blog that this figure is now over 70%.
Is every website switching to mobile-first indexing?
In a recent Webmaster Hangout, John Mueller has confirmed that Google will likely want to move everything to mobile-first indexing instead of desktop indexing (reminder: Google has since told us that this should happen as early as March of 2021, plus some additional length of time -- again, this is now opened ended). Understanding that this would be a laborious process, it was expected to take several years. As of late 2021, it's been 5+ years and counting. Also mentioned, is that due to this fact, Google does not currently give ranking preference to mobile-first indexed sites or desktop sites.
John Mueller had mentioned that the remaining wave of mobile-first indexing migration will be harder. The reason? Some sites with mobile pages that don’t match the desktop page in terms of content, internal links, structured data, etc. can cause issues. He added that Google intends to use Google Search Console to communicate with webmasters to help identify which items need to be fixed before migrating. If you're part of this 'final wave' though, it doesn't mean there's trouble ahead if your site works well on mobile and all relevant content can be seen on the mobile version of your site. Similar to what Danny Sullivan has said, John has said that he suspected a number of sites may never make the move to mobile-first -- likely because they'll never be ready. Now though, you'll be moved regardless.
Asked previously on Twitter about whether it is possible for a site to be well-prepared for mobile-first but Google has not yet switched it over, John Mueller says that this is in fact possible. As Barry Schwartz discussed on SER, this is a touch confusing. On one hand, Google is defaulting all new sites to mobile-first, so why wouldn't they move those ready? But on the other hand, Google may be working on their own clock rather than per each individual site. If not, there could be something a site owner is overlooking that may not quite be up to Google's standard. That said, it's entirely possible to just be in the final grouping and that's what we'd call your 'place in line'.
What if I don’t have a mobile version of my site?
No need to worry. Google indicated at SMX 2017 that they will still be indexing and ranking the information most recently crawled from your desktop version. However, the entire world is growing on mobile capabilities. We’d encourage you to embrace it and get started on a mobile-friendly site!
How do I check my log files?
John Mueller said checking your log files is the most reliable date for verifying the exact date you’ve been switched to mobile-first. Here’s Marie helping with some simple directions:
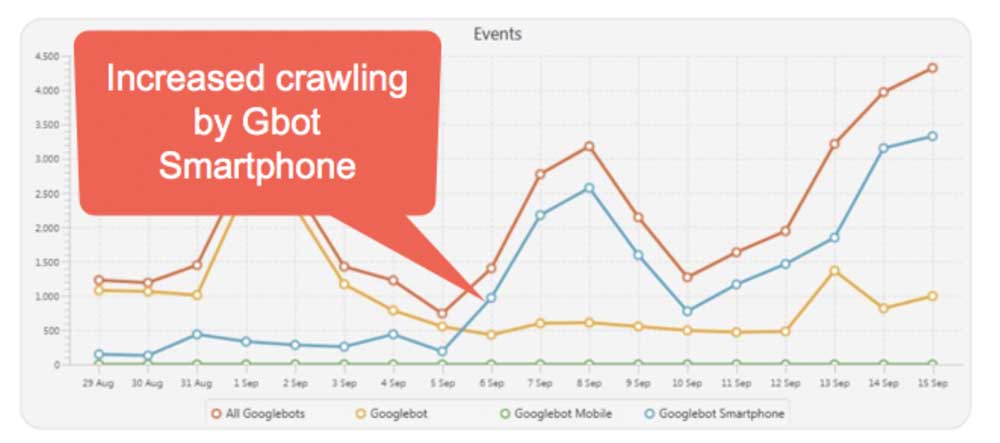
*Important to know*. Thanks to John Mueller’s mentioning of it, we know that for most sites that are currently on the regular index, you should notice that [roughly] 80% of Google’s crawling is done by the desktop crawler and 20% by the mobile one. If you’ve been switched to mobile-first, that should flip. In early September of 2019, John said that this number is more like 2/3rd (~67%) mobile crawler and 1/3rd (~33%) desktop crawler if you're on mobile-first. He also said that the desktop crawler (by design) is used to understand the relationship between desktop and mobile versions but is not used for indexing.
- Request log files from your host
- Use a log analyzer. We recommend Screaming Frog’s Log Analyzer (also free - yay! - for up to 1000 pages)
- Import your log file
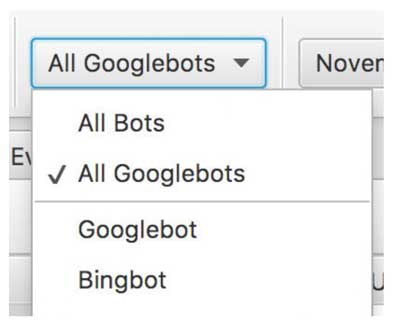
- Select ‘All Googlebots’ > ‘All Googlebots’

- Click on Overview
And voila!

For this particular example, given in a tweet from SEO Toddler, you can see that in his case the MFI switch likely happened on September 6. However, they did not get their email noting the switch to MFI until fifteen days later.
Important tip: Once you have determined on which date your switch to mobile-first indexing happened, add an annotation in Google Analytics. This way, if traffic does decline, you can have a better idea as to whether or not MFI plays a role.
Even if you are not able to check your server logs, you should annotate the day on which you received your message about being moved to mobile-first indexing.
How can I look at just mobile traffic in Google Analytics?
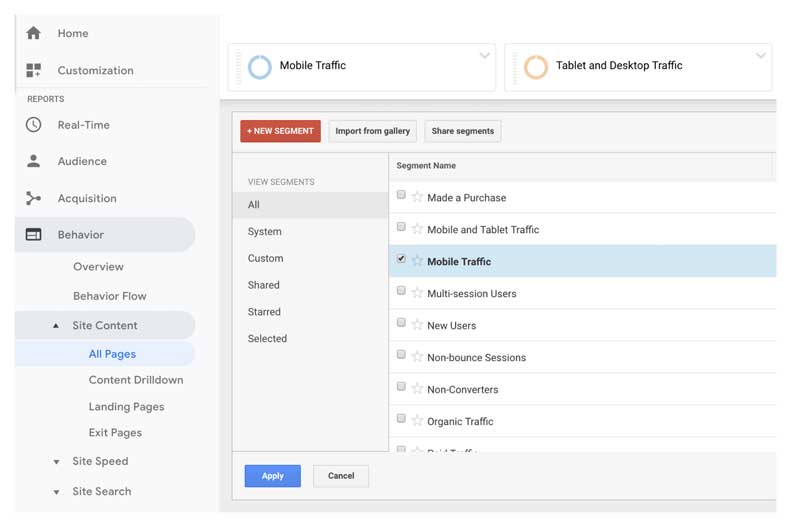
While Google has said that the switch to MFI should not impact traffic, it doesn’t hurt to look at your mobile traffic to see if it has seen improvements or declines following your switch. An easy way to do this is to go to Behavior → Site Content → All Pages, and then use the quick filters to select Mobile and Desktop and Tablet.

If you do see a drop in either mobile or desktop traffic that coincides with the date you received the email from Google, or happens shortly before this, then you should investigate whether your desktop and mobile versions are truly equivalent.
My mobile site has less content than my desktop version. Is that a concern?
It absolutely can be. Since Google is solely indexing based on mobile-first moving forward, that means they ideally favour websites that are responsive. Content on the desktop version should be also available on the mobile site. Essentially, for any information that is deemed important, we strongly recommend that that information be visible on mobile if you’d like it to be crawled (and therefore rank). Even if you have content additional content on your desktop and Google can crawl it, John says that content will solely be indexed from the mobile version (hence the 'mobile-only indexing' talk that you may have heard Google discuss).
The mobile version of my site has content that is not available on my desktop. Should I be concerned?
Though less common than its counterpart, John Mueller says this is “actually better” of the two scenarios. With mobile being the primary version to crawl, it means you could possibly see enhanced results thanks to content becoming newly available.
Should my metadata be the same across both versions of my site?
Yes! Google's best practice documentation suggests that you use the same page title and meta description be equivalent on both desktop and mobile.
What is the best way to ensure my rankings are unaffected by mobile-first indexing?
Plain and simple: having a responsive design. Google confirms that by doing so, it means you are serving the same content to both mobile and desktop users (content, internal links, title and descriptions, etc). Having the same HTML means nothing has changed and Google can continue to carry on working as is. Things should continue to work smoothly and there shouldn’t really be any big change there. However, it is possible to see some short-term fluctuations and subtle changes.
Is the indexing/de-indexing time longer in mobile-first indexing than before MFI?
John Mueller says that things are generally the same speed as before. There may be some subtle differences in how easily content can be crawled, but otherwise, the speed of indexing and de-indexing should be the same for sites pre and post-mobile-first indexing.
Will m-dots, separate mobile sites, or dynamic serving cause problems?
We would suggest you make sure the content you want to rank for is actually on the mobile site as well. Pay close attention to metadata, noindex, hreflang, structured data, redirects, etc. Making sure all these items are properly addressed will ensure the safest possible transition. For more information, see Google’s Webmaster Central Blog here.
Should I be worried about ads causing problems on my mobile site?
Ads can harm mobile page rankings and create a bad user experience, especially when they take up too much room at the top of a page. We always suggest testing implementations, navigating your site periodically on mobile, and focusing on user experience. You'd be surprised at what kind of issues or discrepancies can arise when browsing your own site on mobile.
I’ve noticed a ranking difference between mobile and desktop, would this be from mobile-first indexing?
Asked in a Google Hangout, John Mueller responded by saying, “No, in a case like this the indexed content would be used for both mobile and desktop rankings. If you’re seeing a difference in rankings, for the most part that's the normal differences that there are between the two results.”
If you haven't already been switched to mobile-first indexing but your site is very slow, will you be impacted when you make the transition?
On February 8, 2019, Reddit's AMA with Gary Illyes saw Gary write that you shouldn’t see ranking drops after the move to MFI, as Google has already been able to assess that your mobile site is slow. In other words, if there was a ranking demotion, it likely already happened.
Is it okay to use icons on mobile navigation?
John Mueller was asked this in a Google Help Hangout, in which he mentioned that you should be careful, as Google will gather all of their information from your mobile version of your site. As such, if there are no alt-text attributes on these icons, then you’ll lose the anchor text that should be there.
Will my site be crawled more frequently?
Google has stated that the total number of crawled URLs per day generally won't change. However, in the early stages of the transition to mobile-first, it is likely Google will temporarily crawl your site more frequently in order to reindex everything. As mentioned previously, mobile-first means you’ll begin to see more of your mobile crawlers (Smartphone Googlebot) than your desktop crawlers.
Can I lazy-load my primary content based on user interaction?
No, this is not suggested. According to Google's documentation on best practices, Googlebot will not load things that require user interaction such as swiping, clicking, and typing. You'll need to make sure that Google can see your lazy-loaded content (learn more).
How are URLs impacted by mobile-first indexing?
URLs in search: according to Google, with mobile-first indexing, Google indexes the mobile version. When they recognize separate mobile URLs, historically they'd show the mobile URL to mobile users, and the desktop URL to desktop users - the indexed content would be the mobile version in both cases.
Should I be concerned about my disavow file?
Via John Mueller: If your site is moving to a new domain (m-dot, for example), you will need to upload a new disavow file. If you have not, as Google re-crawls the links, it would add them back as links again to the signals it has for your site. That would happen gradually as Google re-crawls the links. For most sites, especially responsive sites being moved to mobile-first indexing should not require you to make changes to your disavow file.
How is hreflang affected by mobile-first indexing?
Under the new outline, Google mentions that the hreflang links on mobile must go to the appropriate mobile version of the site. As such, desktop hreflang must match up with the corresponding desktop version.
How does PageRank factor into mobile-first indexing?
Admittedly, Google said (at SMX 2017) that they are having some difficulty figuring out how to use PageRank in a mobile-first index. Many sites that use an m-dot for their mobile domain do not have links pointing to their mobile pages. As said previously, mobile pages should be incorporating rel annotation (like canonical) or schema to ensure the mobile version is working as intended.
How do AMP pages play into MFI?
According to Gary Illyes, if you have AMP pages, Google will only use them for indexing decisions if they are declared the canonical version of that page.
Additional Mobile-First Indexing Tips
- Consider switching to a responsive design (if you don’t have one already).
- This eliminates the headache of operating two independent versions and allows content to be a match on both desktop and mobile.
- You shouldn't need to be afraid of hiding stuff behind tabs (but it *may* be wise to avoid it).
- Several years ago, Google said that content behind tabs holds less weight. Now, this may be less of a factor for mobile-first indexing going forward as Google is getting better at handling this type of content. It’s still important to keep in mind that if the content is shown “on click”, crawlers will not be able to access it if shown through JavaScript actions -- as long as it’s in HTML or immediate JavaScript, that is what matters most to Google.
- No more Flash!
- Avoid serving content through flash as it is incompatible with mobile devices. Many of the features of flash can now be emulated through markups and coding technologies also.
- A reminder to update your disavow file.
- A great reminder from John Mueller via Glenn Gabe early in July that says now that a lot of sites have been moved over to mobile-first indexing, if you run an m.dot page, make sure that you have uploaded your disavow file for it as well.
- Ensure your mobile version has important, high-quality content.
- We can’t stress this enough. Google suggests that this includes “text, images (with alt-attributes), and videos in the usual crawlable and indexable formats.”
- Structured data is important for indexing and search features that users love says Google.
- It should be both on the mobile and desktop versions of the site. Ensure URLs within the structured data are updated to the mobile version on the mobile pages. We love Luke Carthy's pro tip from May of 2019 which discusses the best way to test this. He advises you to paste in the HTML from GSC's live inspection rather than the URL since Google's Structured Data Testing Tool relies on a desktop bot, but Google itself uses mobile fetched structured data. This means you'll get a much more accurate understanding of what Google recognizes.
- In terms of priority types, Google says that you should place priority on Breadcrumb, Product, and VideoObject structured data. For all other types of structured data (including testing!), check out schema.org.
- Metadata should be present on both versions of the site.
- It provides hints about the content on a page for indexing and serving. For example, make sure that titles and meta descriptions are equivalent across both versions of all pages on the site.
- Let Google crawl your resources.
- If you have resources that have different URLs on mobile and desktop, be sure to check that you're not blocking URLs with the disallow directive.
Useful Mobile-First Indexing Tools
- Internet Marketing Ninja’s Mobile/Desktop Code Differences Analysis Tool allows you to preview different user agents to get the mobile and desktop browser content of a website and then analyze the differences between them.
- The Rich Results Test from Google now features a new desktop / mobile selector. This will allow you to review your structured data implementation using multiple user agents so that you can prepare for mobile-first indexing.
- Google's new resource for improving mobile experiences.
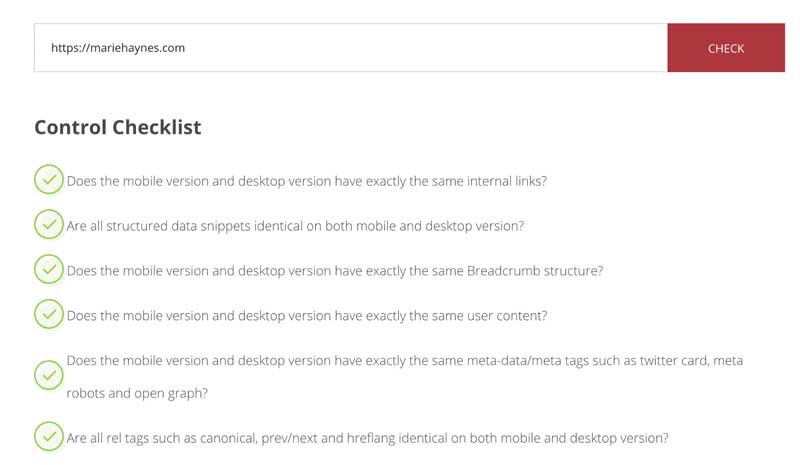
- Zeo’s mobile-first index checker is a really great tool to use for a quick check to see if you are ready for mobile-first indexing.

- Check if you are missing links on your mobile version that are on the desktop version. Created by Russ Jones, this is a great tool.
Note: If this is the case, your site could have issues with mobile-first indexing. - Curious to see if your site is mobile-friendly? (Remember, as mentioned earlier, mobile-friendliness is not the same thing as mobile-first indexing.) Google’s Mobile-Friendly Test has the answer!
- Google’s tool called Test My Site allows you to test your page speed for mobile. The difference from ‘Page Speed Insights’ is that this tool will estimate how many users you could be losing due to your mobile speed.
- Screaming Frog’s Log Analyzer allows you to check your log files to see if you have been switched to the mobile-first index. If you haven’t gotten an email and you’re just antsy, try it yourself.
If you like this stuff, you'll love our newsletter!
Sign up for the latest Google news, announcements and also SEO tips
Further Reading/Viewing
- Mobile-First Indexing | WMConf Lightning Talks (hosted by Martin Splitt) (August 2020)
- Prepare for mobile-first indexing (with a little extra time) (July 2020)
- Announcing mobile-first indexing for the whole web – Google Webmaster Central Blog (March 2020)
- Mobile-first indexing best practices — Google Developers Guide (Updated January 2020)
- Mobile-first Indexing: Is Google Planning Opt-in/Opt-out? #AskGoogleWebmasters – Google Webmasters (August 2019)
- 17 SEO experts on the evolution of Google’s mobile-first index – Wordtracker (October 2018)
- Mobile sites: What you should know – Google Search (July 2018)
- Getting your site ready for mobile-first indexing – Google Webmaster Central Blog (December 2017)
- How to move from m-dot URLs to responsive site – Google Webmaster Central Blog (September 2017)
- Mobile-first Indexing – Google Webmaster Central Blog (November 2016)
Have questions about mobile-first indexing?
Ask them below in the comments section!





Comments
thanks for the report about this Google update. Very useful content!
I read this information from the beginning to the end. It really helped me and really the information that I really need after the first mobile index was launched, thank you for the info.
Admittedly, Google said at smx 2017 that they are having some difficulty figuring out how to use PageRank in a mobile-first index
Hello sir.
My webpages are not Indexing in the Google search console. My website is almost 4year old and before December 19 all my pages are indexed but from that period it is not Indexing . Please have a look on my website and tell my how to resolve the issue . My website is
http://www.letsupdate.in
This has been an issue for quite a few site owners. At some point in mid December, many site owners started to complain that their pages were not getting indexed. When John Mueller was asked about it, he said that there were no problems on Google’s side. Then, Gary Illyes tweeted, “People’s reaction when Google is no longer indexing spammy content” (it was similar to that – sorry I don’t have the link handy right now.)
What we have found is that many posts that normally would have been indexed by Google but not ranked well, are just not getting indexed.
I went to your site and copied text from several of your new articles and in each case what Google surfaced was another website. It looks like many of your articles are either copied from another source, or, if original are not really helpful to people as most of that information could already be found on other news sites that they trust.
I haven’t looked in great detail, but most likely the key to getting content indexed again is to make sure that you are producing content that is uniquely valuable to people. Definitely not an easy task though.