In ep.134 of our newsletter we reported that Google has made changes to the speed report in Google Search Console. The change means that the speed report is now called the “Core Web Vitals” report, and draws data from the new Web Vitals engine released by Google on May 5th, 2020.
The GSC report looks similar to the old speed report, however it includes a number of new key metrics - Largest Contentful Paint (LCP); First Input Delay (FID); and Cumulative Layout Shift (CLS). We thought that was going to be more or less it...
Then, on May 28th, 2020 in a Google Webmasters Central Blog Post, it was pre-announced that Google will be integrating the Core Web Vitals metrics with their existing page experience ranking signals.
So…. we got to work and have tried to compile all the information we could find about this proposal update and put it all together in one place. We hope this helps clarify for our readers what is happening, what has changed, and how you should prepare for this update.
What else was in the announcement
As a ranking signal, Core Web Vitals metrics will not be incorporated until 2021, at least. Google tells us they will provide 6 months notice before it is included in the ranking engine, along with any further metrics that they intend to integrate annually.
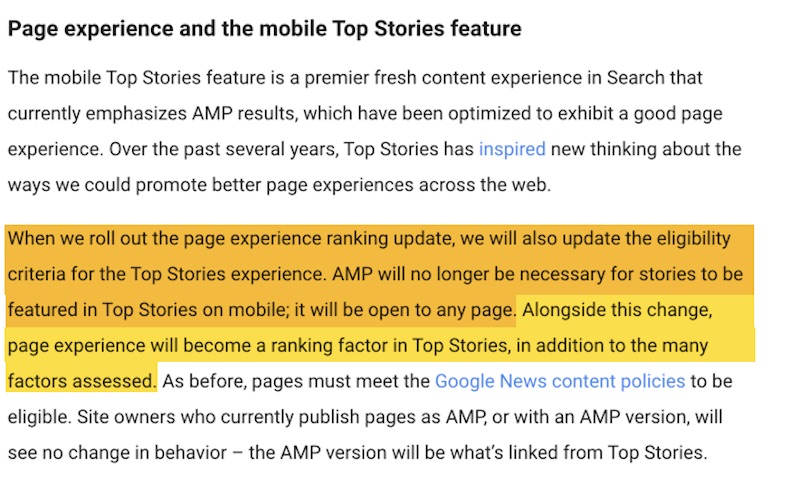
They also told us it will also be used as part of the ranking criteria for content that appears in Top Stories on mobile, which allows Google to remove the current preference for AMP pages to appear in Top Stories:

Google is providing us with access to Core Web Vitals tools now, so that webmasters can start to evaluate their sites and make appropriate changes in time for the change:

Existing Page Experience Signals
As we have said, Core Web Vitals are going to be folded in with the existing page experience signals that Google uses directly for rankings. These signals are evaluated on a page basis, as will the Core Web Vitals.
A number of these will be familiar to most of you:
- Mobile Friendliness
- Safe Browsing (no malicious content, social engineering etc.)
- HTTPS
- Intrusive Interstitials
Google spokespersons have noted several times that some of signals are often taken as tie-breakers, and that they are still focused on delivering the best content to users. In their documentation on page experience, this is reiterated:

However, as outlined in the announcement, having good page experience can help Google make ranking decisions when choosing between high quality content that is largely similar.
Our interpretation is that if you have comparable content to your competitors, having good page experience could help you move the needle into higher ranking positions. Metrics from Core Web Vitals will likely be a good area to focus on if this is the case.
However (and this part is important) - if you have inferior content to competitors, working on your Core Web Vitials scores won't be enough to push you ahead.
Content is still King/Queen, and should remain your primary focus.
What are the Core Vitals?
So, if you already have that top notch content, then you are going to want to evaluate your Web Core Vitals metrics to see if you are prepared for these changes, and where necessary, make improvements that will hopefully give you that sought after ranking edge.
But, what are the Core Web Vitals? How do you view them? What should you focus on?
We have spent time going through all the documentation Google has provided us with, along with recent advice from Google’s Webmaster Trends Analyst, John Mueller, and other SEOs interpretations of it to provide you with the following rundown.
The Core Web Vitals focus on three different aspects of page experience - loading, interactivity, visual stability. Each is represented by a separate metric. Let's take each in turn.
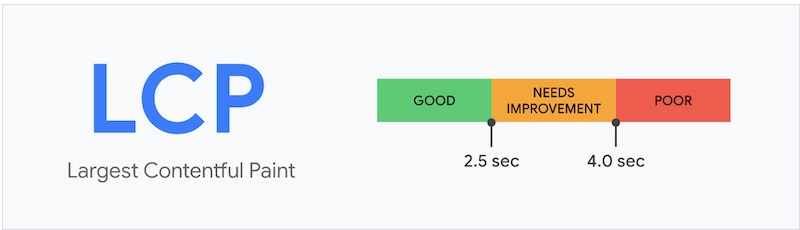
Largest Contentful Paint (LCP) - Loading
As John points out, this is already a metric within the PageSpeed insights Tool and a number of other developer tools. Largest Contentful Paint is a metric designed to assess how well a page loads for users. Google's full documentation can be found here.
The metric refers to how long it takes for the largest piece of content on the page to render. Google puts results for this test into three buckets (green, orange and red).
Having your LCP rendering score below 2.5 second suggests that improvement can be made.
More than 4 seconds to render, and you really should be making improvements!

Google goes on to state that you want to ensure that at least 75% of your loading pages meet the 2.5 second criteria to be assessed as “good”:

Google considers the following elements for whether they are the largest piece of content on the page as specified by the Largest Contentful Paint API.

MHC Insight: in a recent #AskGoogleWebmasters video featuring John Mueller and Martin Splitt (which discussed page speed scores before the more holistic approach was recently unveiled), Martin said there will never be a point where there is one magic page speed number that Google will be satisfied with.
Instead, try to make it as fast as possible and don’t look for a “perfect number” as this will likely never happen. Look at what matters to you, your audience and your website. We’d note that this notion should be applied to all the Web Vitals metrics.
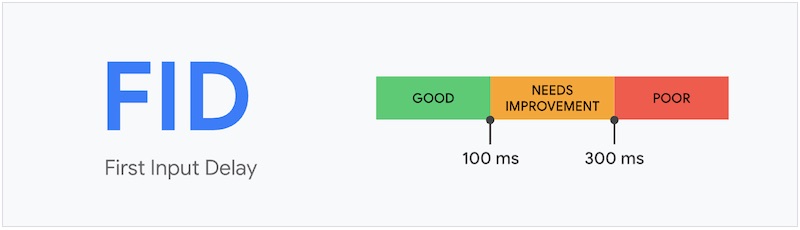
First Input Delay (FID) - Interactivity
The First Input Delay metric is focused on assessing the interactivity of a page.
It looks to measure the level of responsiveness of a page when a user first tries to interact with it. Again, this is not a new metric, and there is documentation on it from Google here.
FID measures how long it takes from a user to get a response from the site in the browser. Examples of these interactions include, but are not limited to:
- clicking on a link or button
- inputting text into a blank field
- selecting a drop down menu
- clicking a checkbox.
Largely, anything that would involve interacting with the following html elements:

It is worth noting here that this does not include any continuous actions such as scrolling on zooming in and out on a page.
As John Mueller highlights, Google can only measure this metric if users actually interact with your page. The web.dev post elaborates on this:

As such, they can only provide field data (not lab -- aka controlled data) for this metric. You are looking to score less than 100ms for this metric, and again, Google is looking at this score on around 75% of your pages:

One of the biggest challenges for this metric (both for improving, and for measuring) is if you are running a JavaScript heavy page. We may cover this in another post, for now we recommend consulting the web.dev documentation for more details. You can also install the Web Vitals Chrome Extension to measure these aspects without writing any additional code.
Cumulative Layout Shift (CLS) - Visual Stability
While we do not know how they have been used previously for ranking, both LCP and FID have been metrics available for some time, and a lot of web devs will be familiar with them.
Cumulative Layout Shift (CLS) is a brand new metric that aims at assessing the visual stability of a page.
What is visual stability? You will probably have experienced (particularly on mobile) pages that after you arrive, the content shifts due to new elements appearing. Sometimes this makes you accidentally click on an ad, and is just generally an annoying page experience.
https://twitter.com/JohnMu/status/1265990156705808385
CLS measures: “The sum total of all individual layout shift scores for every unexpected layout shift that occurs during the lifespan of the page”.
To do this, the browser looks at the viewport size and the movement of any unstable elements. The score is measured by the sum of the impact that shift has, and the distance of the shift.
It is important to note that this is not intended to include expected layout shifts, such as when a user clicks on a link or button that cause the elements of the page to move.
The following are the three buckets Google is providing for rating these scores in the Core Web Vitals. Again, they are advising you score “good” for at least 75% of your pages:

How to view your own Core Web Vitals
You can assess both the field and lab data for these new metrics in the Chrome User Experience Report, PageSpeed Insights, and now, within Google Search Console.
For all of these tools, you are going to receive both a lab and a field test score. John advises checking both in case you missed anything, but it is to our understanding that field data will be the more important.
Dan Taylor has also developed a plugin for WordPress sites so you can incorporate this data into your Google Analytics dashboard. We have not tested this out yet, so if you have we would love to hear your experiences!
Lastly, Dave Smart pointed out to us this handy new Chrome extension which you can use to view the Web Vitals results for a page in the browser.
Over the next few months at MHC we will be playing around with these reports more to assess what you can get out of each one, and see what insights we can get for our clients.
Core Web Vitals and Top Stories/AMP
A secondary part of Google's announcement on the Webmasters Blog was that the Core Web Vitals metric will also be used to assess eligibility for a page to be included in the Top Stories SERP feature on mobile search.
Traditionally, Google has put an emphasis on AMP pages for this highly sought after, and often very volatile, SERP feature.
The logic behind this from Google is that this feature is intended to surface fresh, new content for users, and therefore, they want to be able to know quickly that the content will be easily accessible to mobile users.
The introduction of Core Web Vitals also removes the requirement to have AMP versions of your pages to have a good chance of appearing in the Top Stories feature on mobile. For inclusion, page experience will become a bigger factor.
You will still need to adhere to Google News content policies, and where there is an AMP page, Google will still serve this.
So far, the following is all we have heard directly from Google about this:

One important tid-bit from Aleyda’s tips from the round table (more on this below), is that if you already are serving an AMP page, this is where Google will assess page experience from.
If a page has an AMP alternate that is shown to the user, then Google will take the AMP page into consideration to assess the page experience signal, since it’s the one that the users see.
...
— Aleyda Solis 🕊️ (@aleyda) May 28, 2020
In reality, the AMP page should by design already score very well for mobile page experience - so, my take is that Google is not entirely giving up on pushing AMP!
Google Round Table Discussion
After the announcement, two of our favourite SEOs, Aleyda Solis and Glenn Gabe, both posted Twitter threads regarding a round table discussion they have with Google (including the Chrome team) about the changes.
Some of the most important points to be picked out were:
- While being assessed at a page level. That being said, if numerous pages perform poorly, this could have an impact on more of them.
- For Top Stories eligibility, there is no minimum score requirement.
- There is some suggestion that pages now scoring low on CLS may already be struggling to rank.
- New Core Web Vitals may be added in the future, and Google will give us forewarning. This will likely happen annually.
Thank you very much to Aleyda and Glenn for sharing this information with the community!
Conclusion
Every time Google formally announces that they are going to be adding a new ranking signal to the algorithm, there is a lot of noise in the search community.
We hope that this post has helped cut through that noise (and hopefully not just added to it!).
At the end of the day, all of the Core Web Vitals reflect a wish from both Google and users for better user experience on the web.
From Google’s side, maybe they are just giving us advance notice of these changes as part of the “carrot and stick” method to encourage these improvements. “Improve your page experience”, they say, and “we might improve your rankings”.
As a number of SEOs have “helpfully” pointed out that as a site owner, page experience should matter a lot to you regardless. And yes, without good page experience, you will struggle to convert, to retain readership, and you may lower your site/business’ overall reputation.
However, the reality is that a lot of site owners and SEOs are not full time industry experts with 10+ years of experience behind them.
A lot fulfill other vital roles at their companies, many are self taught, and all of us are just trying to learn and keep on top of all the changes.
In my opinion, the proverbial carrot and stick from Google may have be born of self interest - but has:
- Access to easy to use, free, tools for analysis
- A 12 month heads start to analysis and make improvements
- A ‘kick in the bum’ to actually something about poorly performing pages
Well, all of this will help create a better web experience for all of us!
Just remember - the reality is that no matter how well performing the page is on these metrics, you are still going to need the best content out there to rank!


Comments are closed.